
Issue作成だけで後の工程は全てお任せ!GitHub Copilot Workspaceのテクニカルプレビューを触ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは。リテールアプリ共創部のきんじょーです。
待ちに待った GitHub Copilot Workspace のテクニカルプレビューへ招待が来たので、早速試してみました。
GitHub Copilot Workspace とは
GitHub Copilot Workspaceは、自然言語で記載した Issue を元に、仕様の策定から実装、ビルド、デバッグなど、その後の工程を Copilot が自動的に実行してくれる開発者向けの AI ツールです。
現在はテクニカルプレビューの段階で Waiting List に登録することで順次利用することができます。
ユーザーマニュアルも公開されているため、詳しく知りたい方はこちらをご覧ください。
試してみた
以前、AWS Blogs や更新情報の RSS フィードを日本語翻訳し、社内 Slack に流す Bot を作成しました。
こちらの Bot には修正が必要な不具合があり、運用を一時停止していましたが、Copilot Workspace を利用して改修していきたいと思います。
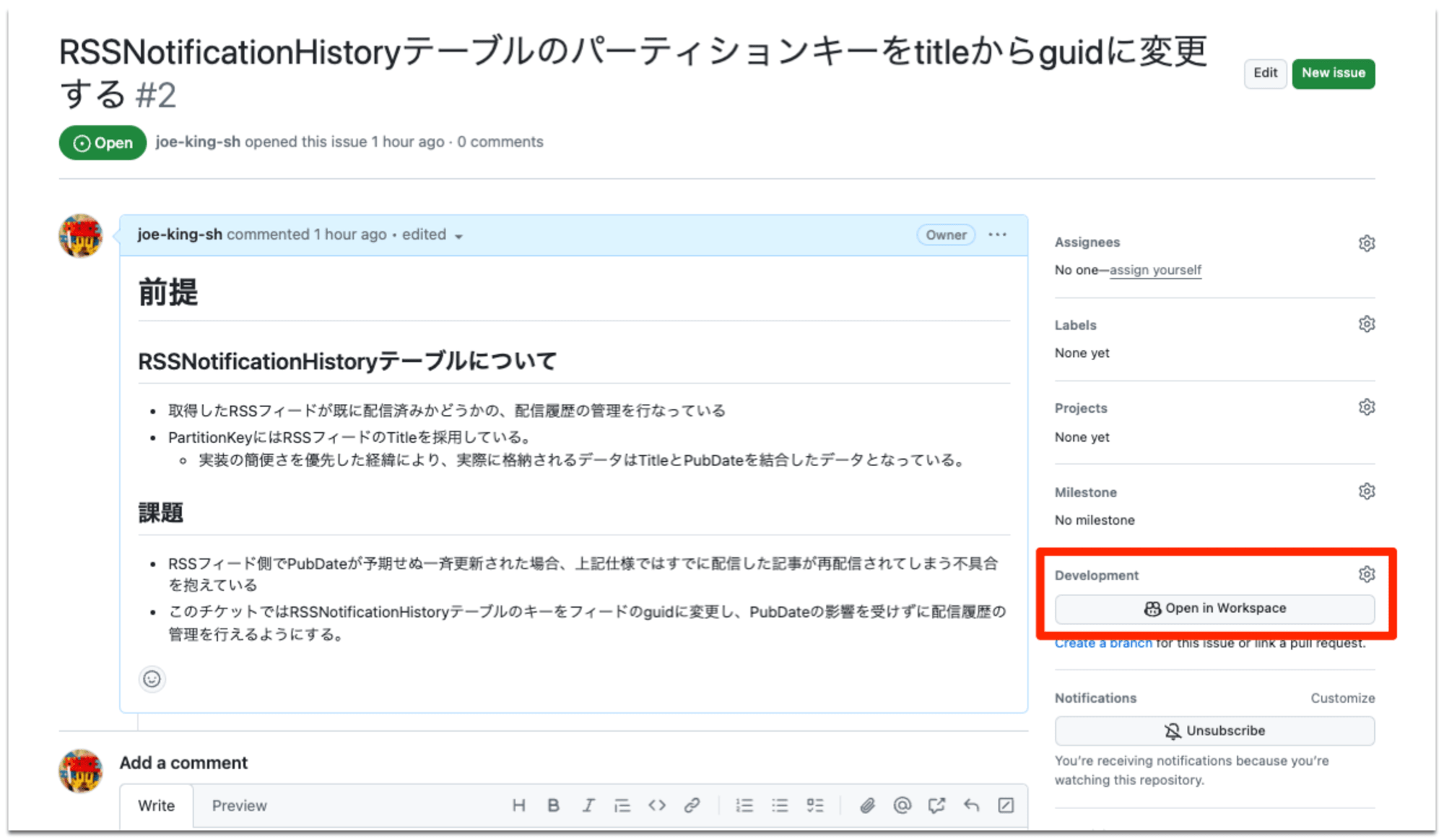
Issue の作成
まずは Issue を書いてきます。
この Issue で実装したい機能は以下です。
- RSS フィードの配信履歴を管理しているテーブルのパーティションキーの変更
- それに伴うアプリケーションコードの変更
Issue の画面から右のOpen in Workspaceで Copilot Workspace を起動します。

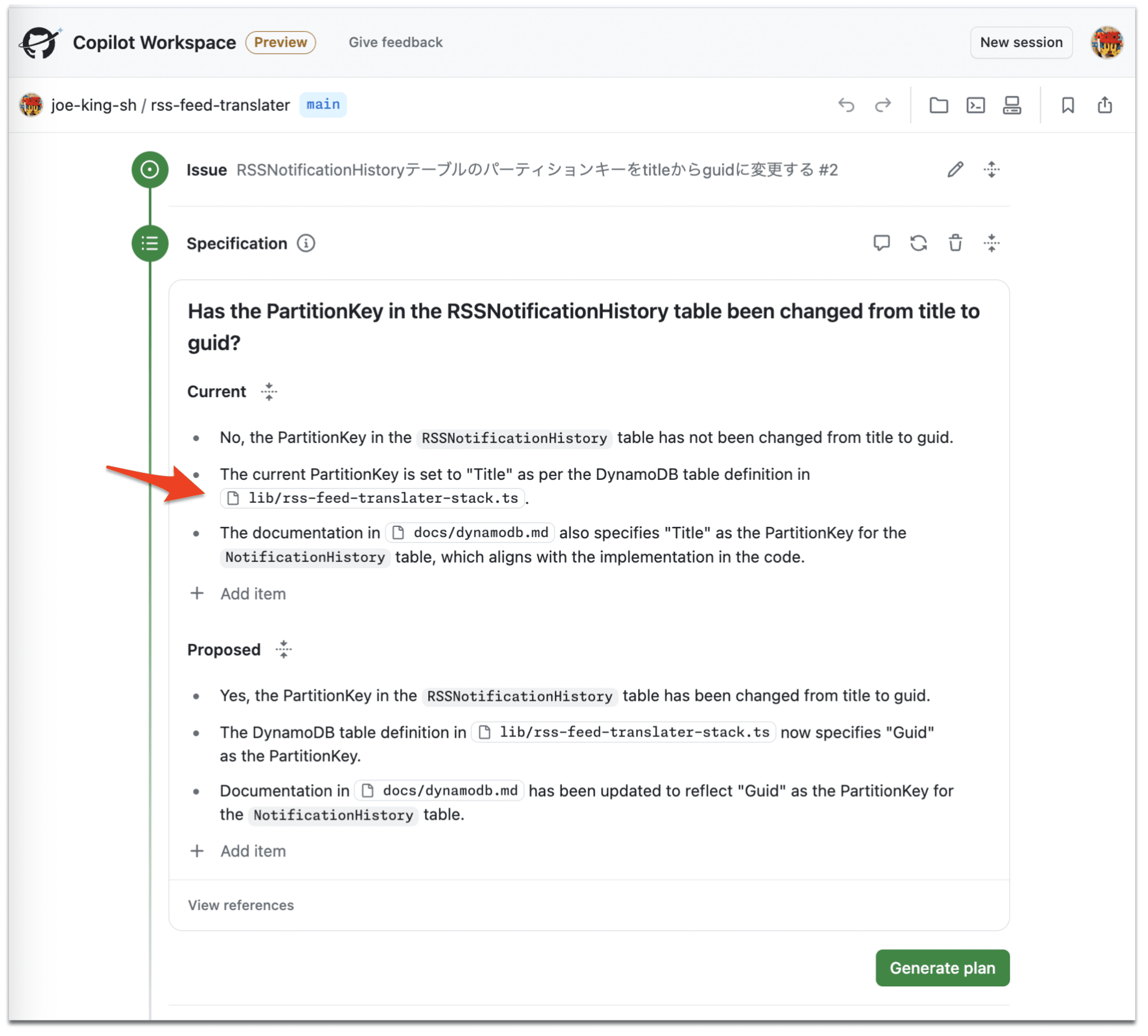
変更仕様の検討
Issue の内容をもとに Copilot が変更仕様を提案してくれました。
提案内容は以下のとおりです
- 変更前の状態(Current)
RSSNotificationHistoryテーブルのパーティションキーは Title のままになっているlib/rss-feed-translater-stack.tsの中で Title がパーティションキーに設定されているdocs/dynamodb.mdでもパーティションキーは Title として定義されている
- 変更仕様(Proposed)
RSSNotificationHistoryテーブルのパーティションキーは Title から Guid に変更されているlib/rss-feed-translater-stack.tsの中で Guid がパーティションキーに設定されているdocs/dynamodb.mdでもパーティションキーは Guid に更新されている

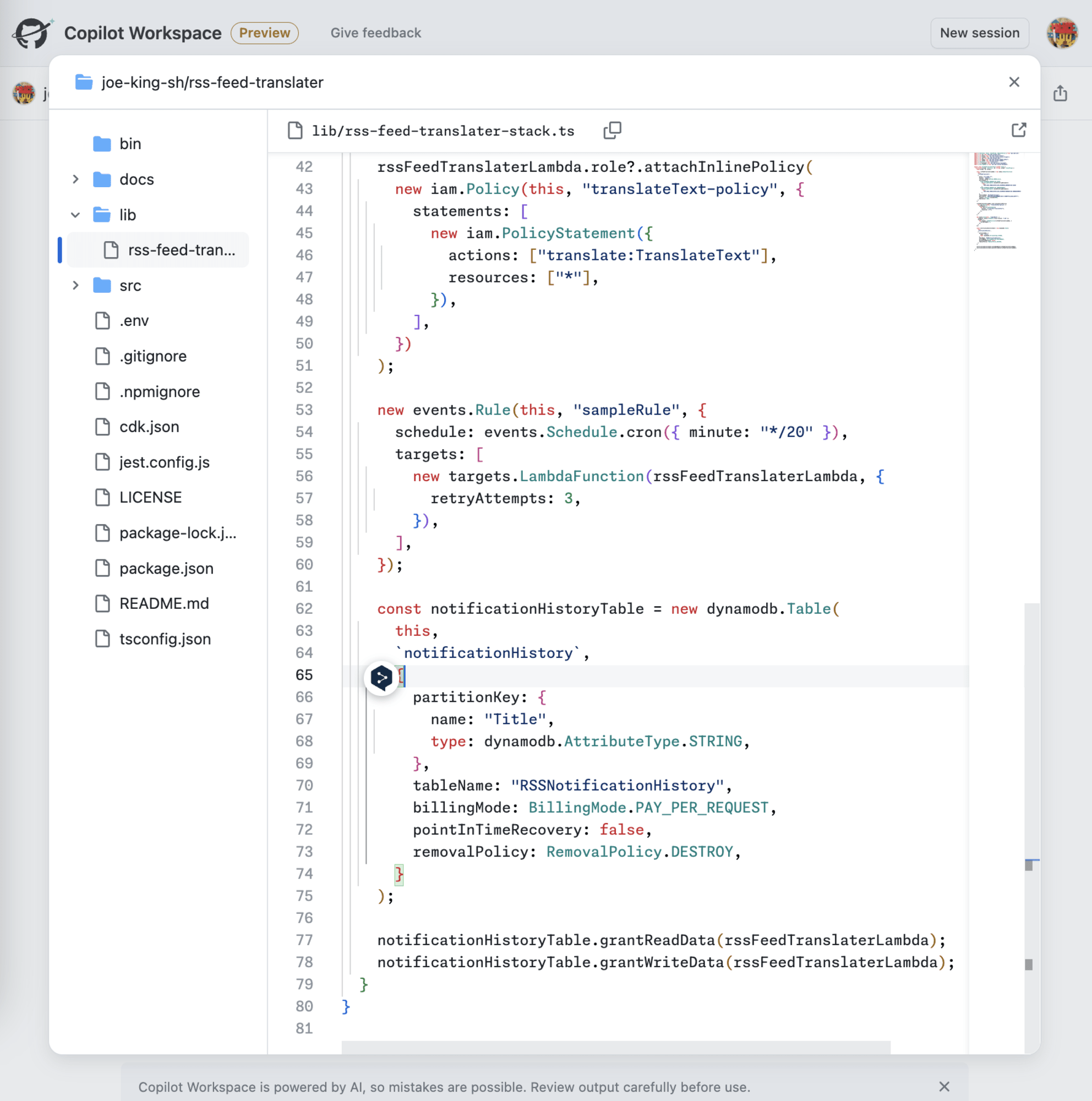
文章中のファイル名をクリックすると、コードのプレビューを確認できます。

この Issue では、DynamoDB のキーの変更だけでなく DynamoDB アクセスをするコードも一緒に変更したいと考えていました。
しかし、後者の変更は Issue にしっかりと記載していないためか、変更仕様には含まれていませんでした。
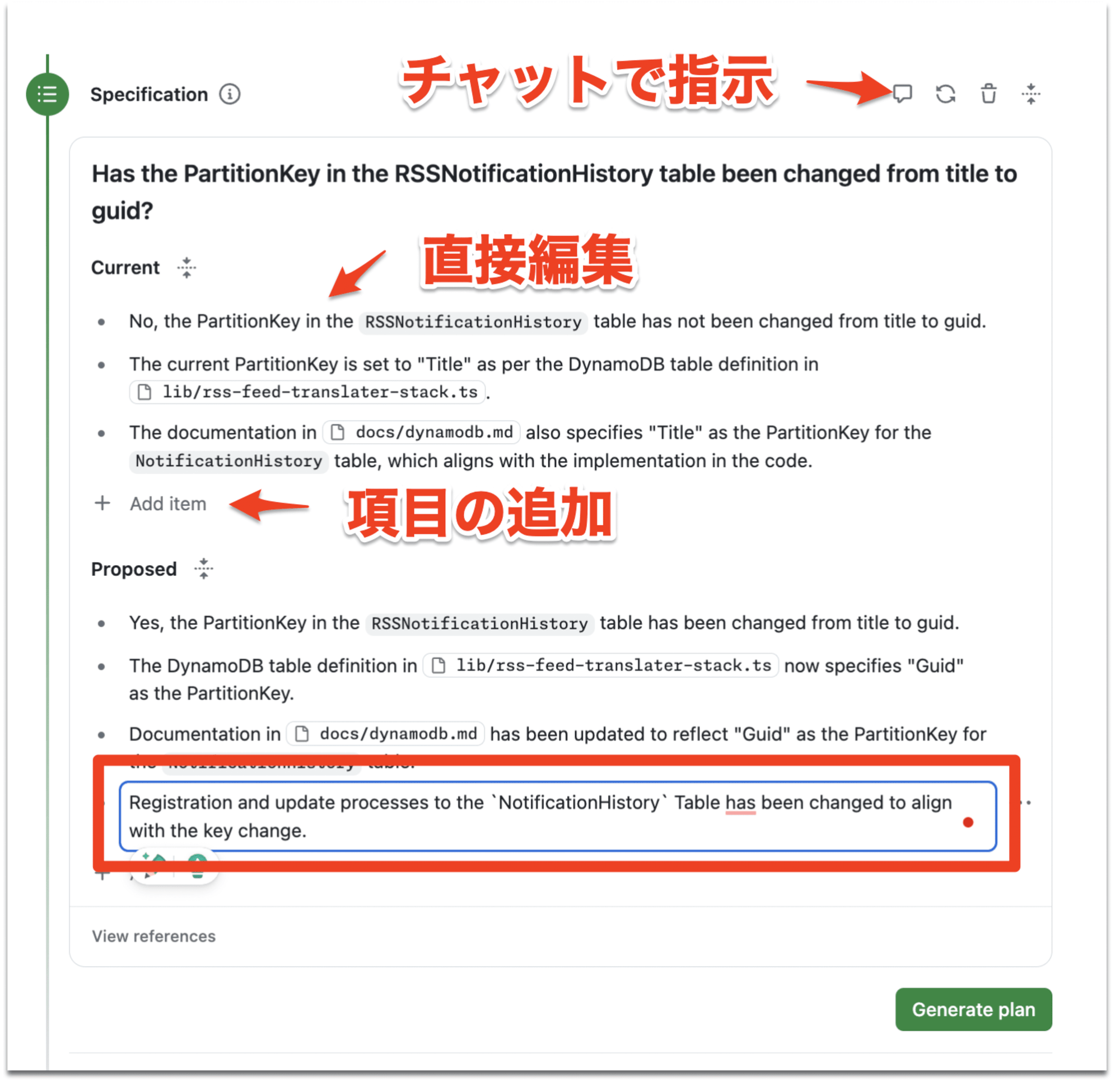
出力された変更仕様は以下の方法で手を加えられます。
- チャットでの指示
- 直接編集
- 直接項目の追加
「登録・更新処理もキー変更に合わせて変更されていること」という変更仕様を手動で追加しました。

Generate planで変更計画を作成します。
変更計画の作成
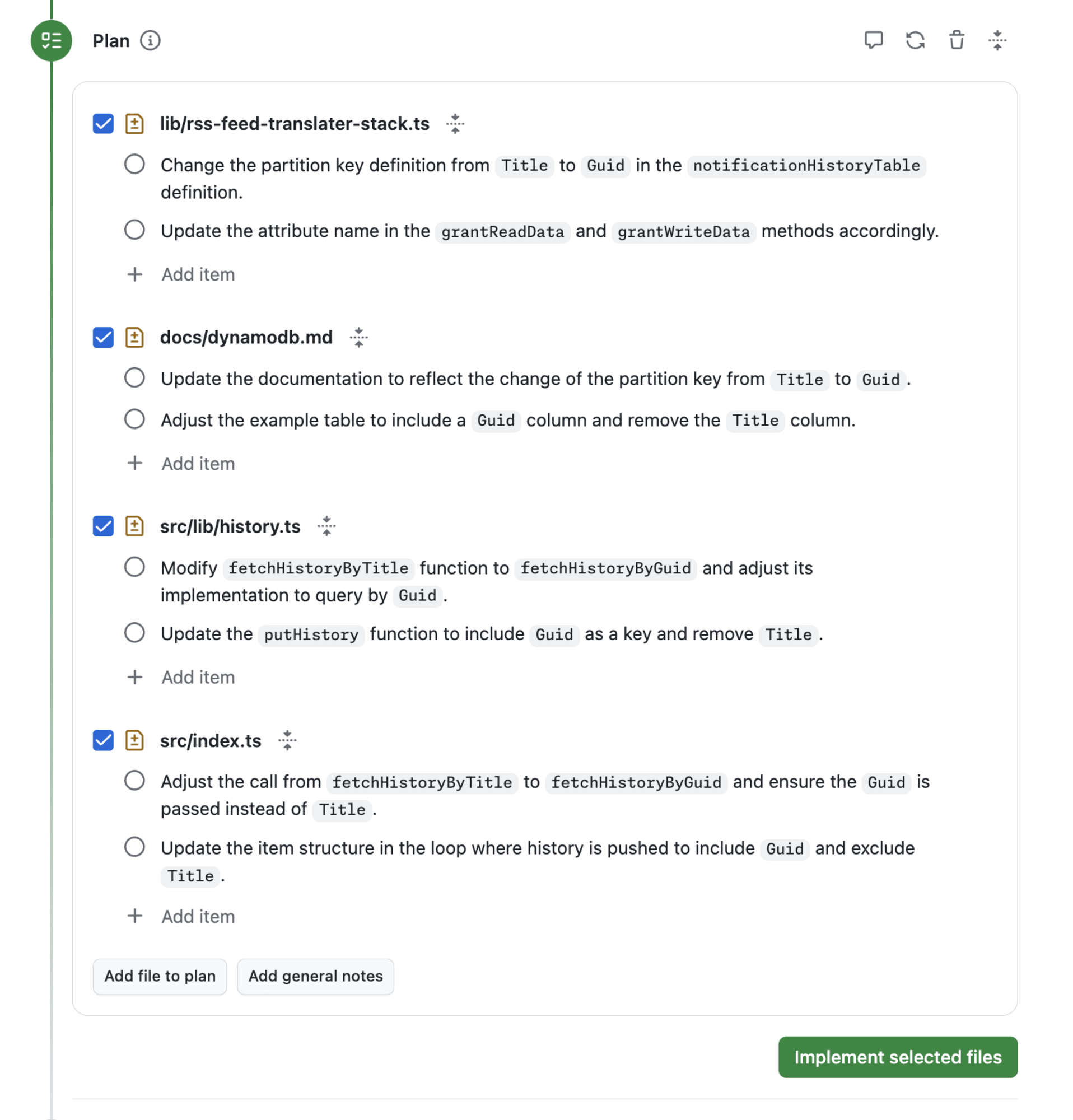
変更するファイルと、変更内容を出してくれました。
通常の開発プロセスでは Pull Request の形で変更提案をレビューすることが多いですが、Copilot Workspace では実装前に変更されるファイル一覧と変更内容を確認することになります。
この時点では、全体のコードベースを読まないと、変更提案が正しいのかどうか正確に判断が難しいという印象です。
この後 Pull Request のフェーズはあるので、ここではざっと内容を確認しImplement selected filesで実装に移ります。

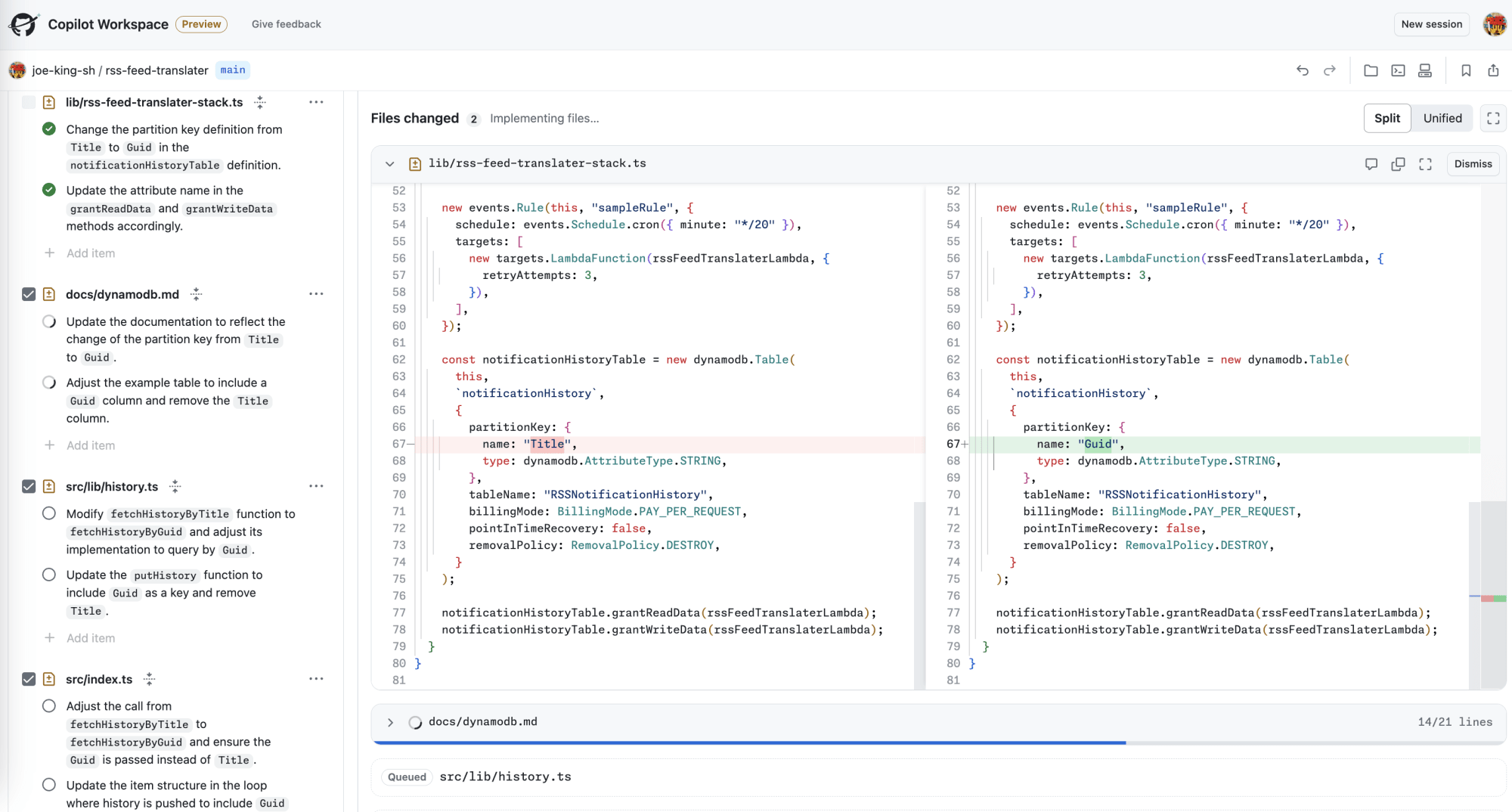
実装
画面が切り替わり、1 ファイルずつ実装が進んでいきます。

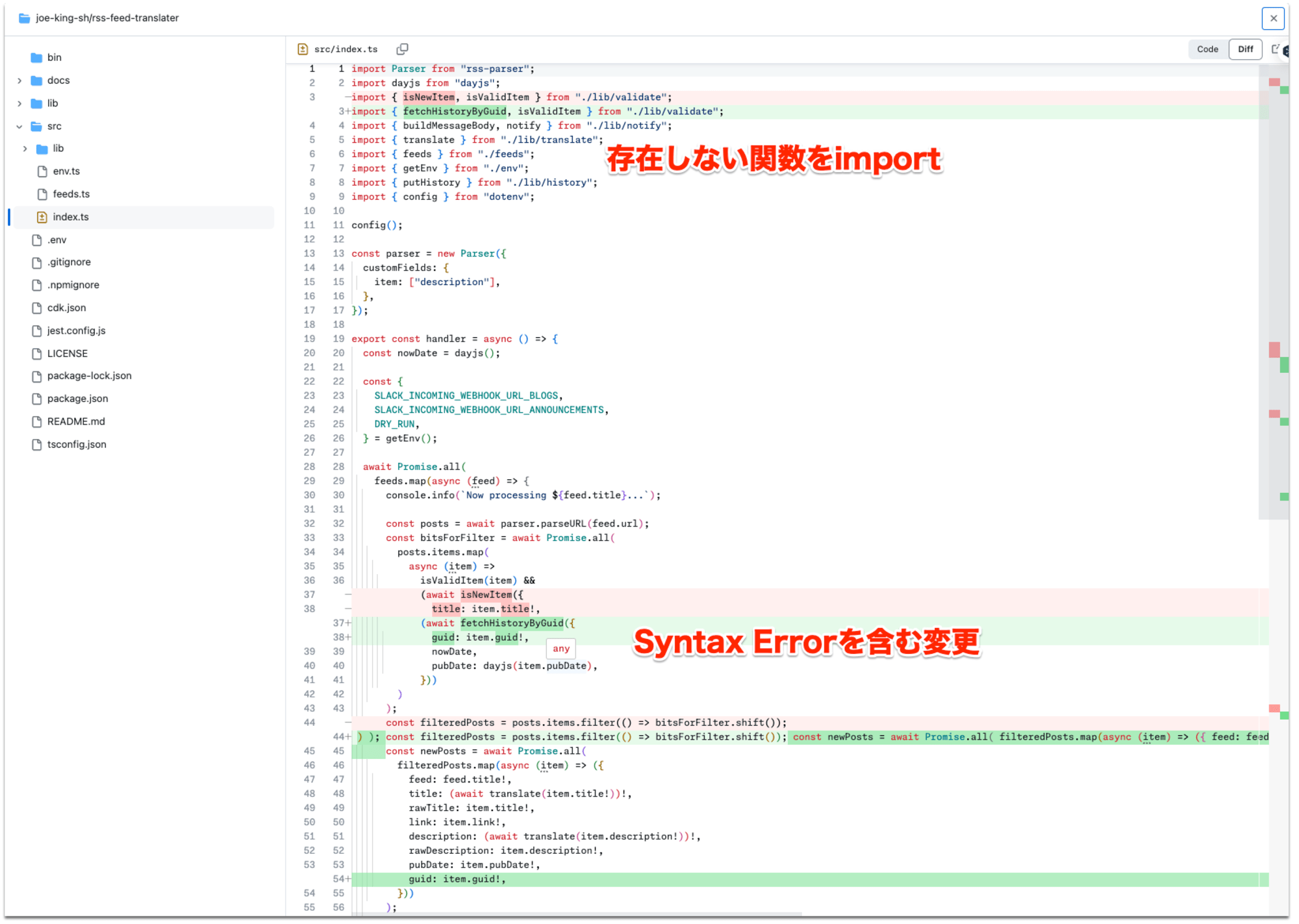
概ね変更は計画通りに実装されていますが、初回の出力では動かないコードが出てきました。

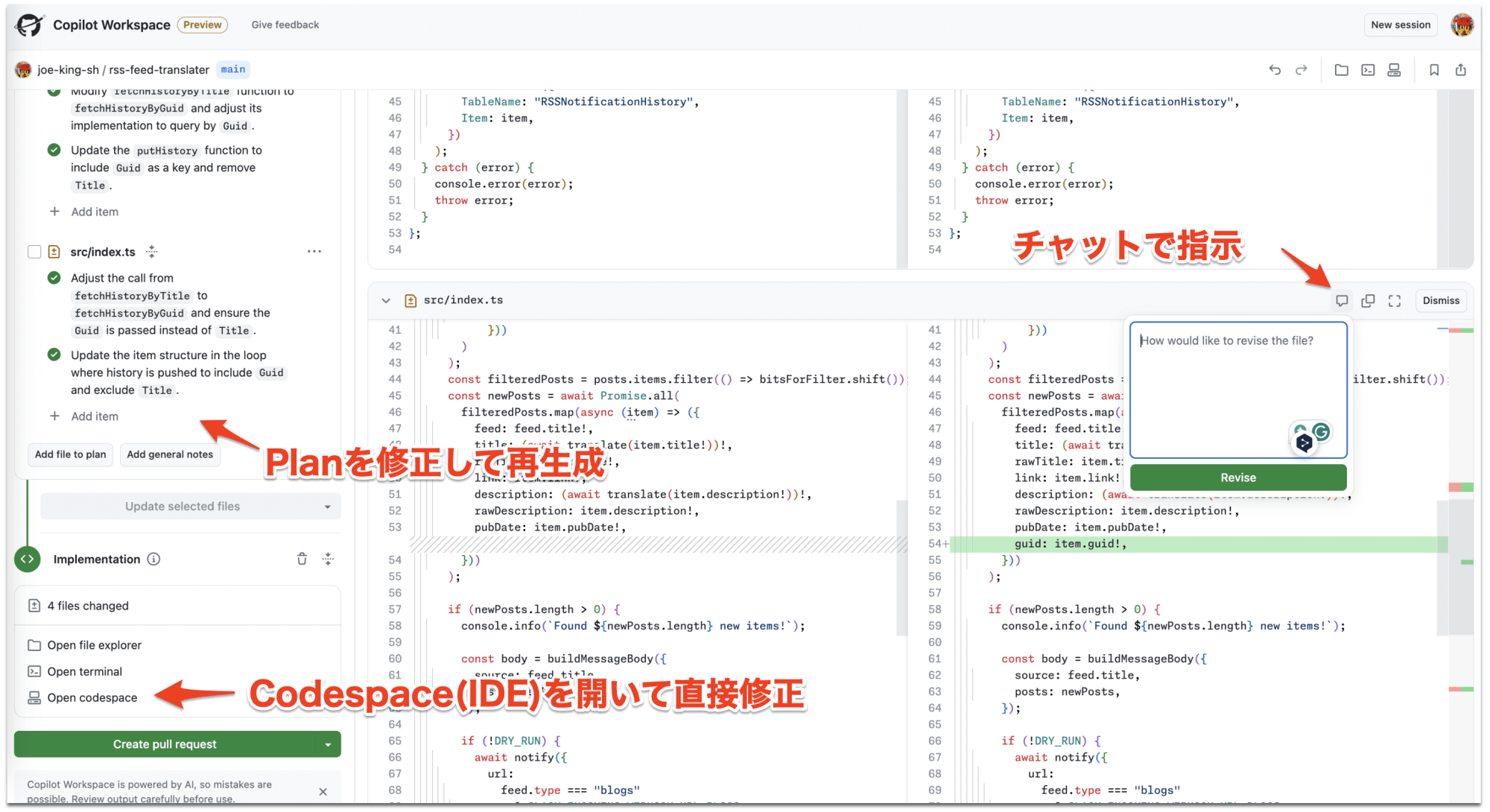
生成されたコードは以下のいづれかの方法で修正が可能です。

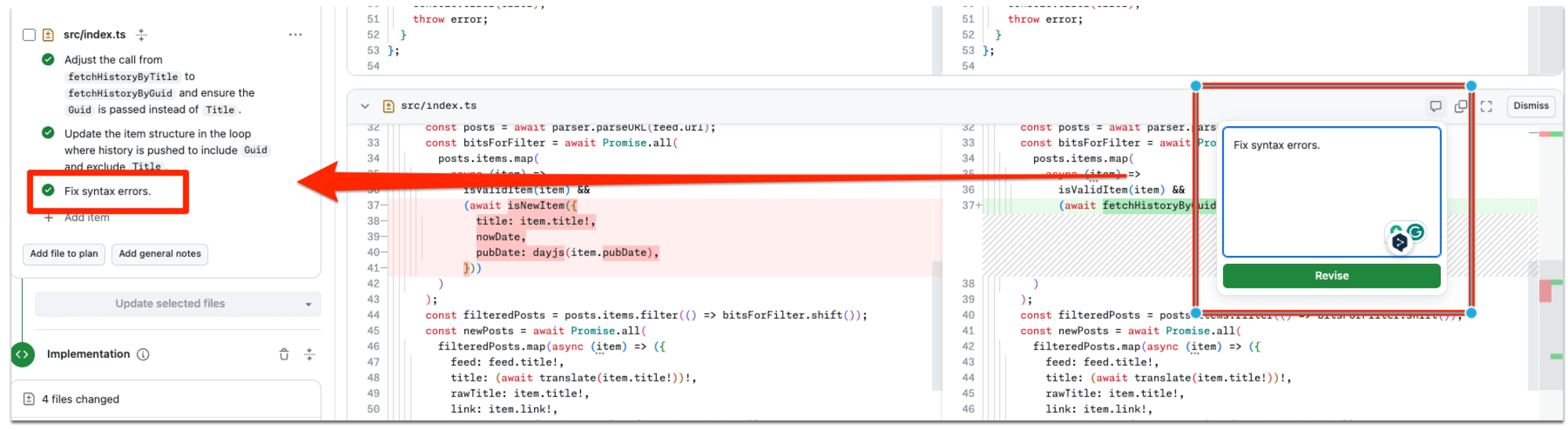
チャットでシンタックスエラーを直すよう指示を出すと、Plan に指示が追加されてコードが再生成されました。

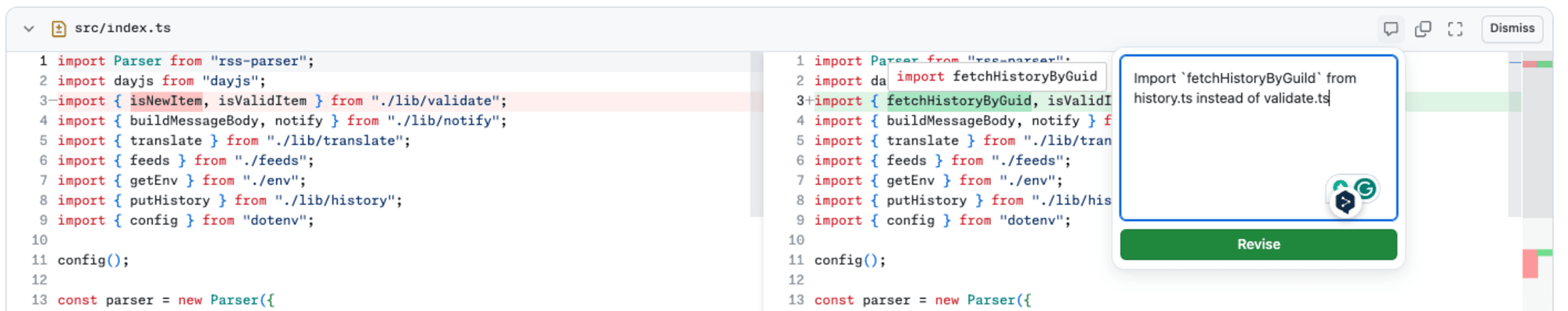
続いて関数のインポート元を変更するように指示します。

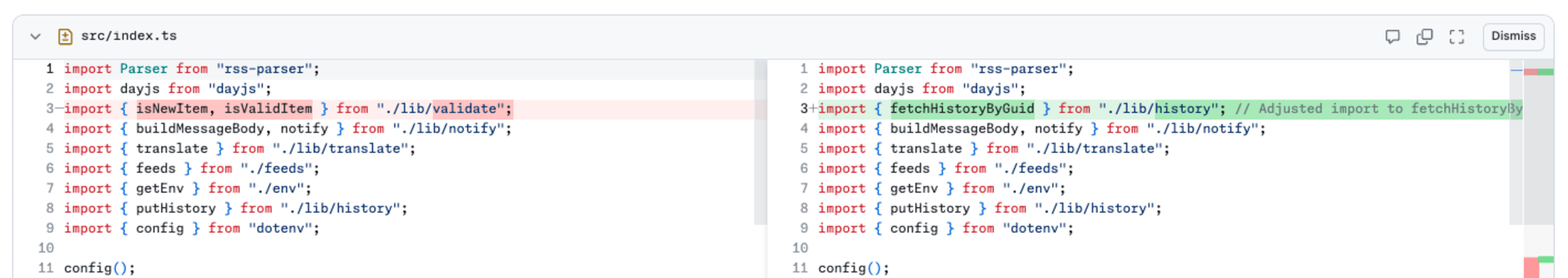
fetchHistoryByGuidのインポート元は変わりましたが、今度はisValidItemのインポートが消え、不必要なコメントも追加されてしまいました。

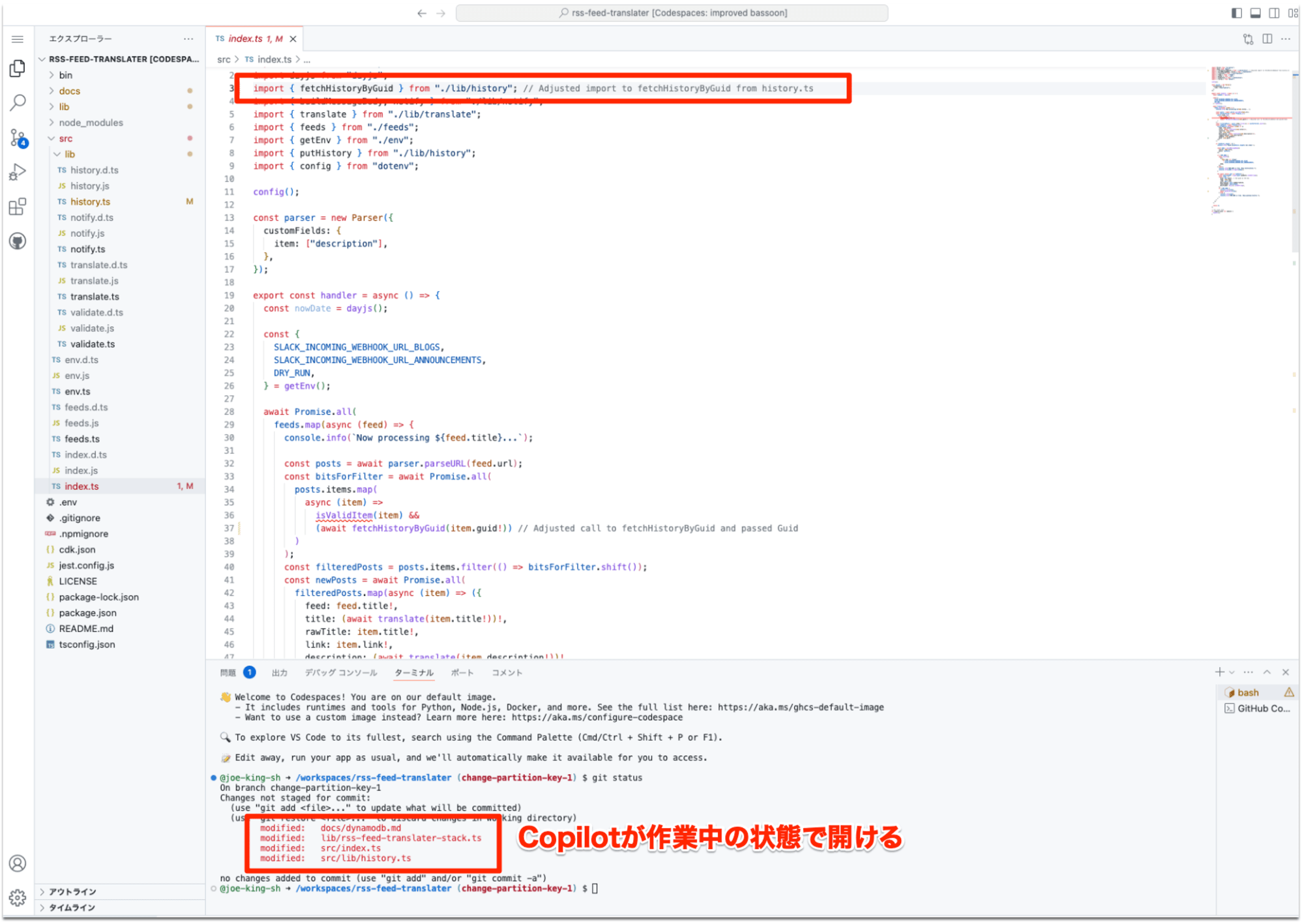
直接直した方が早そうなので Codespace でプロジェクトを開きます。
Copilot の作業内容が反映された状態で開かれ、直接コードの修正が可能です。

Pull Request の作成
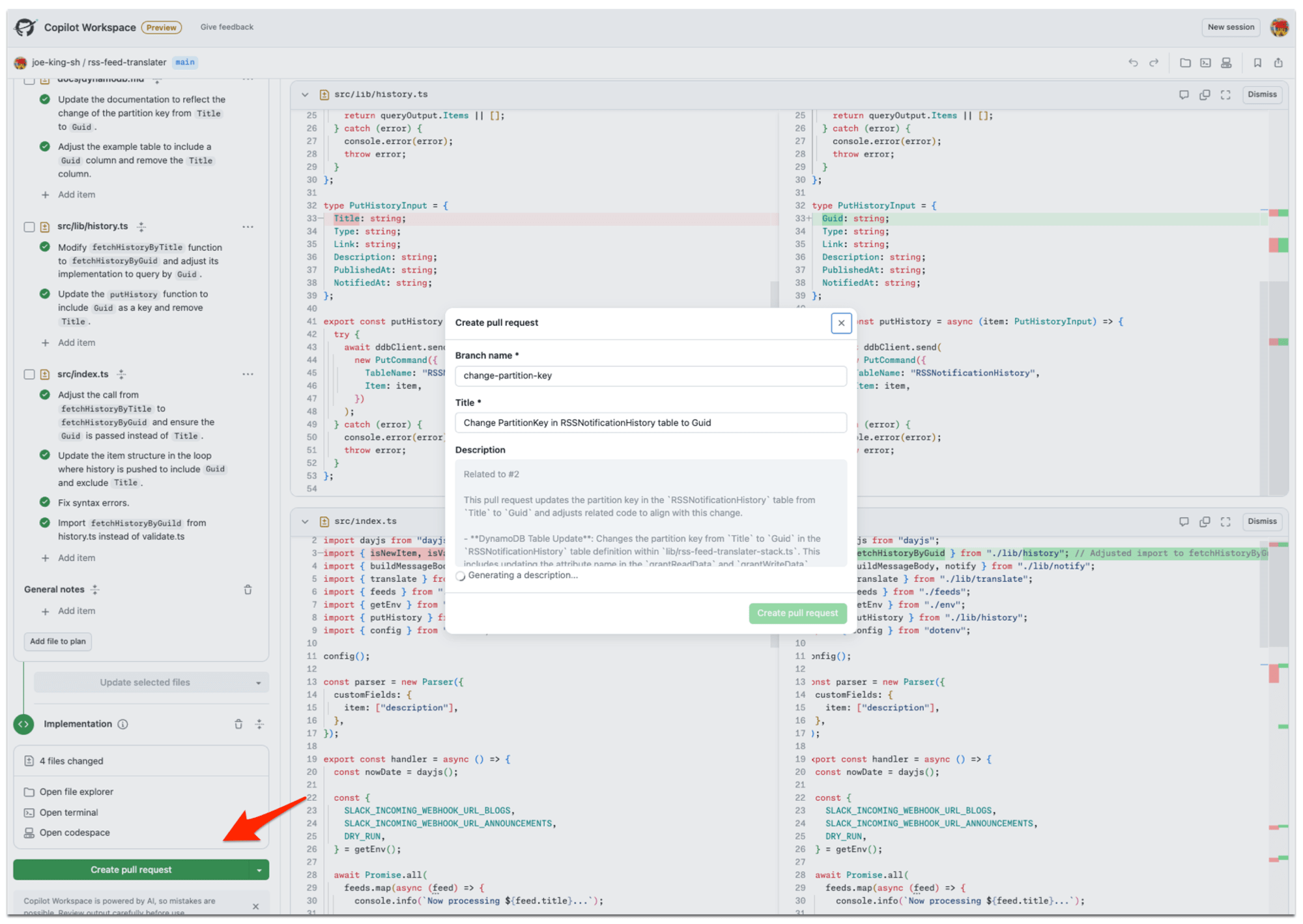
修正が完了したので Pull Request を作成します。(実際の PR はこちら)

Commit メッセージや PR のタイトル、本文は自動生成されます。
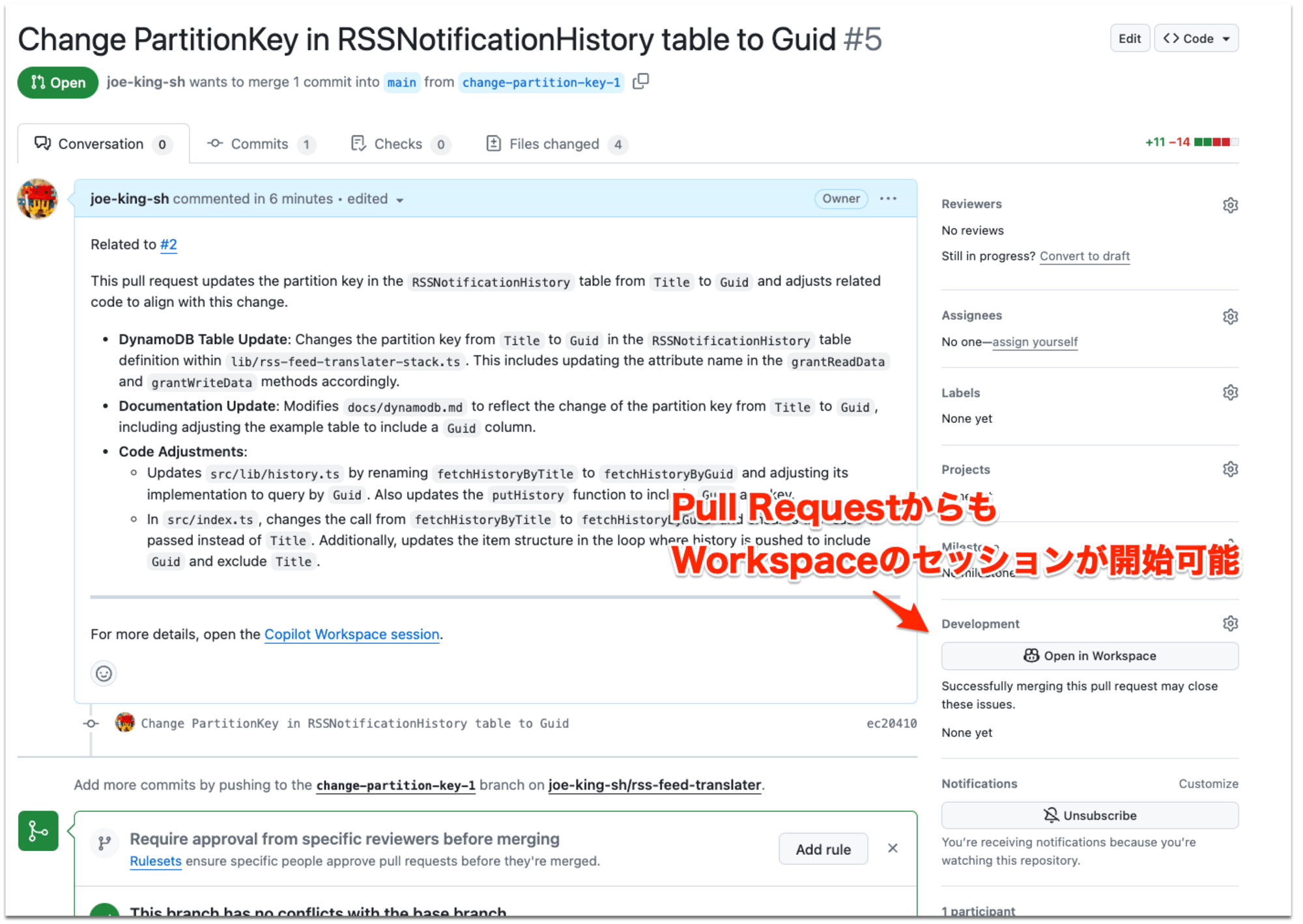
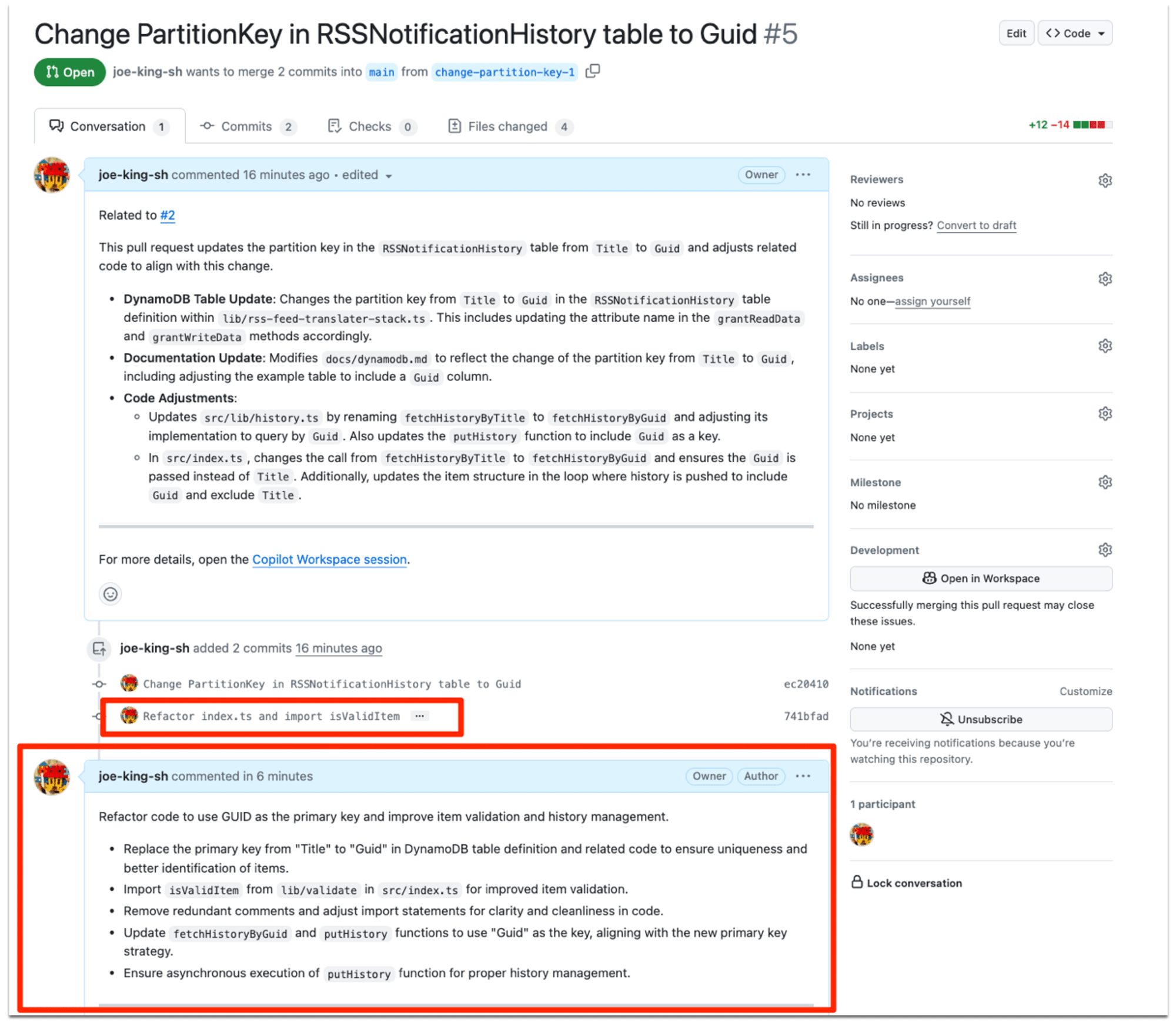
ここで注目すべき点は、Pull Request からも Copilot Workspace のセッションが開始可能な点です。

PR の内容についてさらに修正が必要な場合、Copilot Workspace で追加の修正ができ、そのコミットがこの PR に追加されます。

全く新しい開発プロセスでした
Copilot Workspace を使用して、個人プロジェクトの小さな Issue を解決してみました。
GitHub Copilot が出た当初は、コード補完をしてくれるアシスタントの役割が主でしたが、昨年リリースされた Copilot Chat で AI に直接的な指示ができるようになり、開発手法が大きく変わりました。
Copilot Workspace はリポジトリ全体のコンテキストをもとに、Issue から、仕様検討、変更計画策定、実装、PR 作成までの一連の流れを AI が自律的に進める、これまでの Copilot とは全く違う新しい体験でした。
AI がアプリケーションを生成する SaaS が続々と登場していますが、細かい点について指示出しができないものが多く、実用を検討する段階ではないと考えていました。
しかし、Copilot Workspace は上記プロセスの各ステップで、開発者が追加の指示を出したり直接手を加えることができ、非常に実用的でした。
一方で、今後の期待する点としては、以下が挙げられます。
- コード生成の待ち時間短縮
- 生成を待つ時間は少し気になりました。
- 変更するファイル数が大きい場合、何度もフィードバックループを回す際にボトルネックになる可能性があります。
- モデルの性能の向上とともに解決が期待されます。
- コード品質の向上
- 提案されるコードそのままの状態では、シンタックスエラーを含んでいたり、いくら指示しても冗長なコメントが追加されるなど、品質が安定しないことがありました。
- CI の実行結果とも統合して、自動でバグ修正まで回るようになることを期待します。
- また、PullRequest に対するレビューのコメントを元に修正が走ると、普段の開発プロセスに統合しやすいと感じました。
- 複数リポジトリの統合
- 現状では 1 リポジトリのコンテキストをもとにコードが生成されます。
- プロジェクトやリポジトリの管理方法によっては、複数リポジトリにコンテキストが分散している可能性があります。
- GitHub Copilot Enterprise の Knowledge Bases との統合も期待できます。
Copilot Workspace が触ってみたい方は、是非こちらのwaiting listに登録してみください。
以上。リテールアプリ共創部のきんじょーでした。










